前陣子寫了篇透過 Varnish 讓 WordPress 速度起飛,以及透過 Cloudflare 減少 WordPress 圖片的流量,不過雖然使用的是 Cloudflare Pro 方案,不過可能因為流量太大(月流量多達 100T),所有圖片都被導至美國的節點,若遇到海纜塞車或是故障,那個速度真是精美,拿掉 Cloudflare 會有可怕的流量從 GCP 輸出,而美國輸出圖片實在是太慢了,想了想要馬升級 Cloudflare 方案讓圖片可以台灣輸出,不然就是選擇便宜一點的方式輸出圖片囉!
若要自己來進行台灣輸出,代價就是至少要有一台主機,以及根據流量狀況越粗的水管越好,例如中華電信固定制 1G/600M 兩條,這樣就能滿足不小的輸出的需求,認真換算一下,價格還能比 Cloudflare 升級到 Enterprise 方案來的便宜,當然的不一定要從台灣輸出,也可以試試看在 Linode Tokyo 租 VPS 來輸出圖片,價格更是近一步下探,唯一的問題在於根據中華電信公告幾乎每個月都會遇到一次台灣對日本的海纜障礙,遇到時就會跟美國輸出一樣慢死。
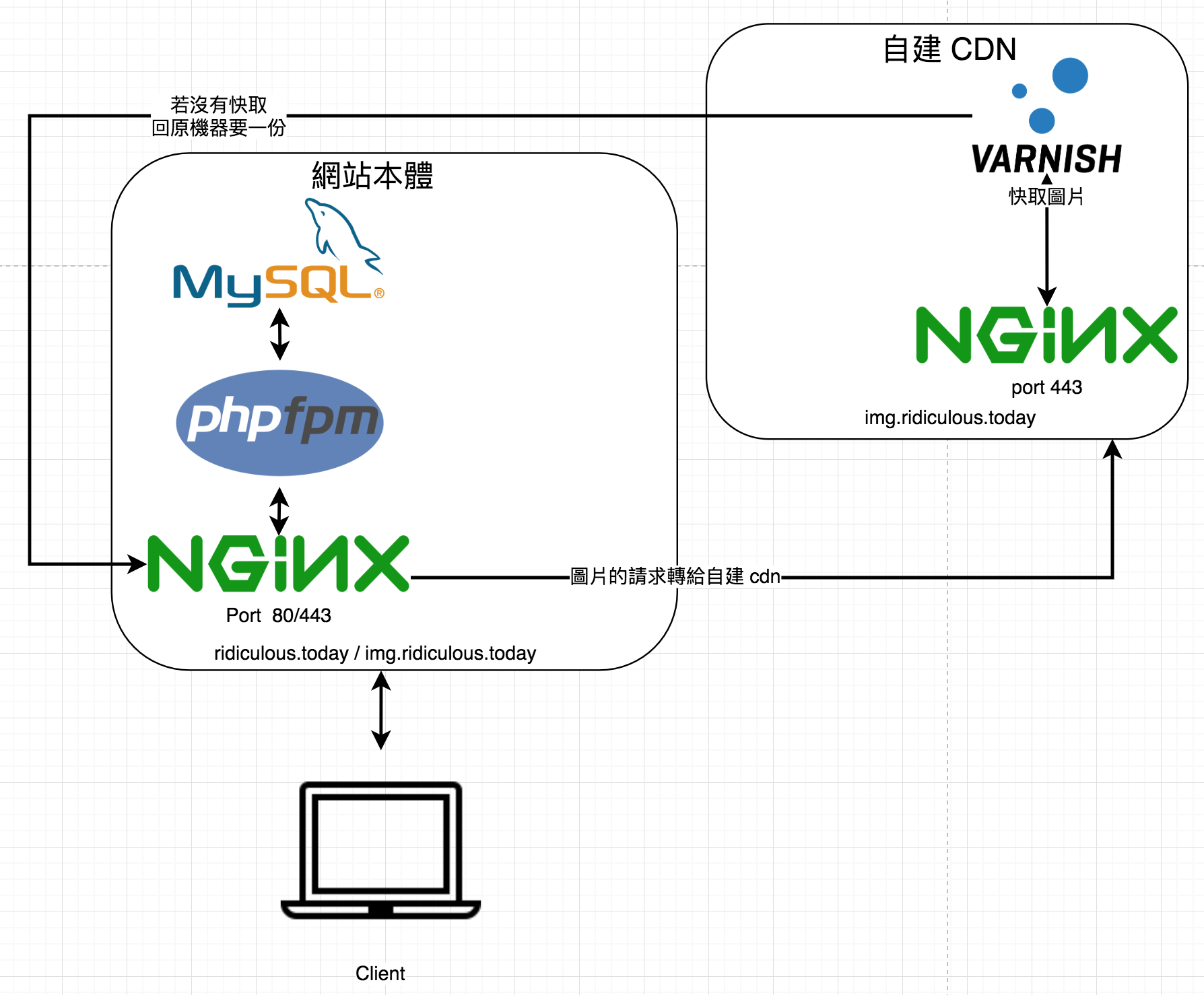
先來張簡單的架構圖,看了架構圖我想應該就會有概念該怎麼做。

以下也是簡單貼上各個服務的設定檔。
Varnish 設定檔
Nginx 擋在 Varnish 前的設定檔
網站本身的設定檔
根據網路上查到的價格 Cloudflare 1GB 舉例來說 0.02~0.03 美金,一個月 100T 大概就需要約 6 萬台幣,這時候買一台便宜一點的機器與大容量的 SSD 給 Varnish 放置快取,之後每個月就只需要電費與網路的費用,而上面所說的中華電信固定制 1G/600M 兩條一個月只需 14,000 元,省很大。
在〈透過 Varnish 自建 CDN 加速圖片載入速度〉中有 1 則留言