先說結論,Google 推出的 PageSpeed Insights 分數僅供參考不要沈迷於其中,學會看懂細節,比起只看表面的分數還重要,有些他認為要調整到東西,可能會破壞你想給的網站體驗。
偶爾會在一些討論區看到,他認為 PageSpeed 分數蠻低的想變高,因此來請益,不過此時點進去網站真的慢嗎?有的真的慢,不過也有其實蠻快的,可是分數低到底是怎麼回事呢?
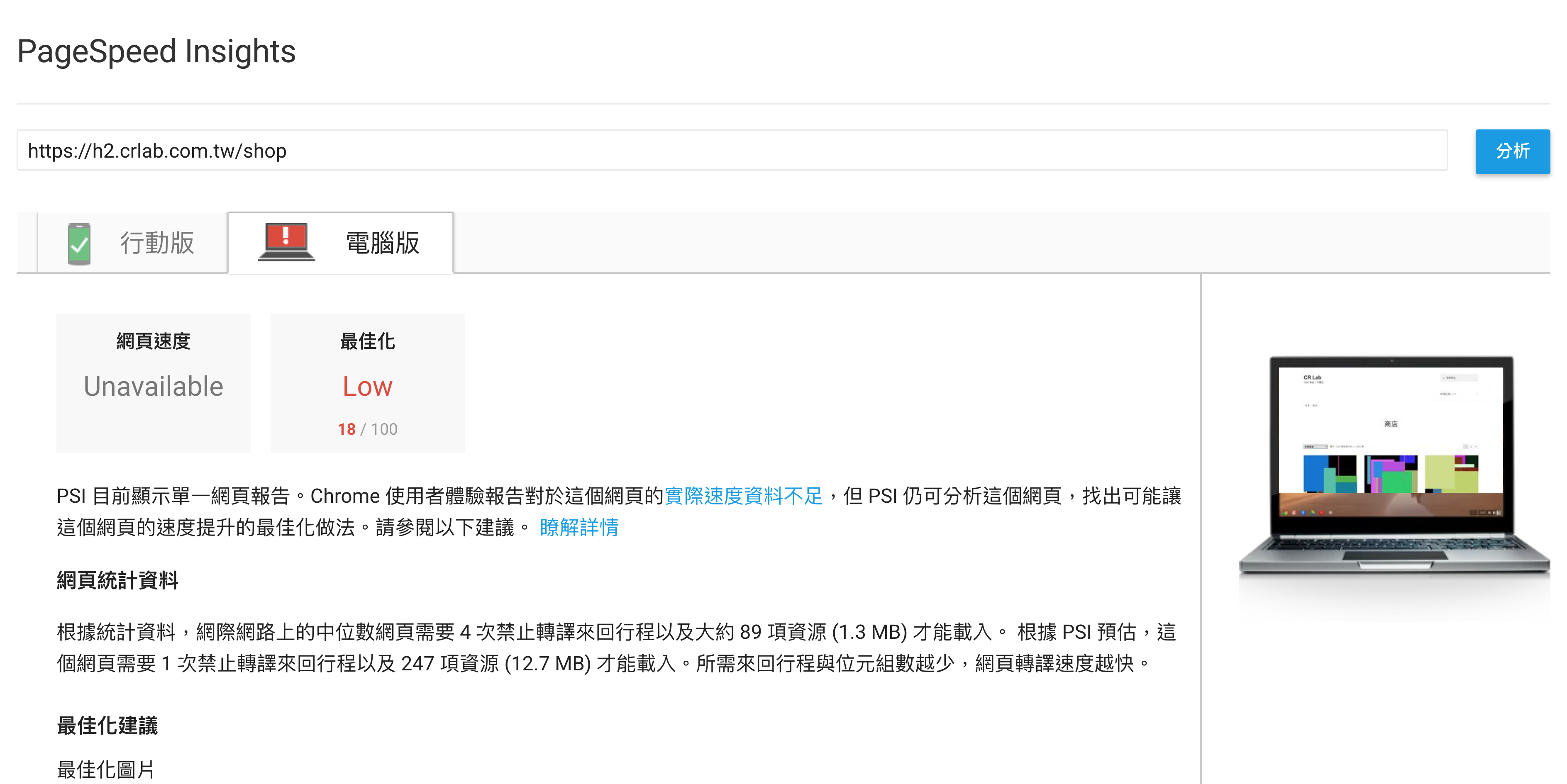
舉例來說某個網站在 PageSpeed 分數只有 18 分。

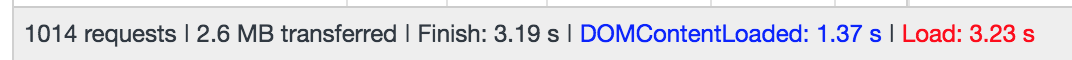
可是 Google Chrome 在無痕模式下顯示的數據只需 3.19 秒就全部載入完成。

所以真的很慢嗎?當你知道他其實是一個商店頁面,而且一次載入多達 1000 個商品還只要 3.19 秒載入完成他真的很慢嗎?沒有。
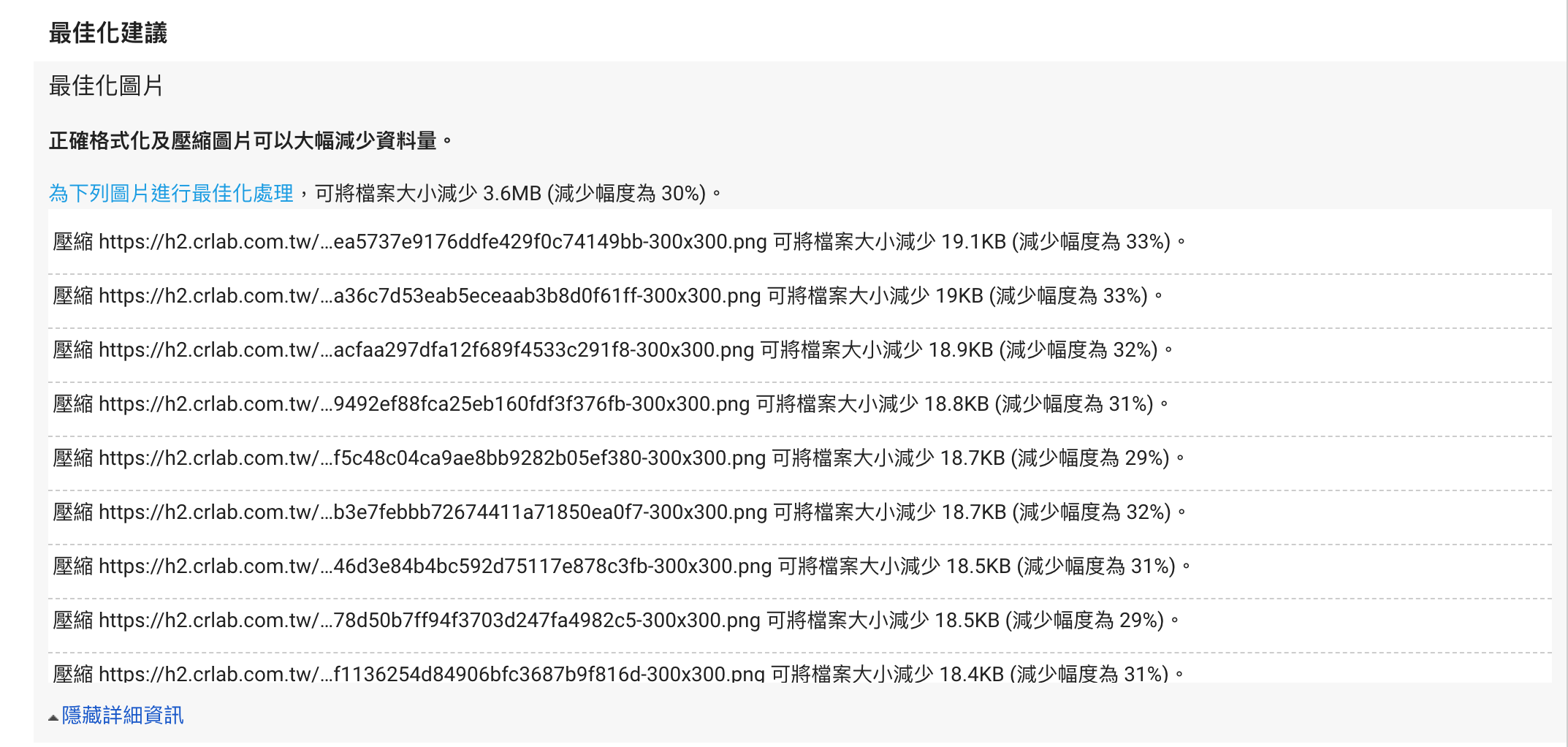
因此就要看細節了,以下是 PageSpeed 給得建議以及他認為我已經做最佳化的作法。

看來我最佳化的部分做很多,由此可知可能是圖片在 PageSpeed 的嚴苛要求下認為太大張了,的確有很多站會上傳一些過大的圖,尤其是一張圖好幾 MB 那種,這種你還是摸摸鼻子趕快壓縮吧,一般而言除了壓縮圖片品質外還有就是調整解析度,圖片建議最長的邊盡量在 1200 以下,大小則是壓縮在 300~400KB 上下,是一個比較不影響品質,但又不會讓圖片太大的選擇。

不過我上面的圖多數都不到 100KB,而他認為可壓縮的大小也才幾十 kb 的但是網站圖很多就扣了一堆分數,而我圖真的很大嗎?沒有。多少人寫文章裡面的圖片能做到壓縮在一個極度誇張小的尺寸,而且還不會讓訪客覺得『你的圖都霧霧的我根本看不清楚』。
如果是婚攝的網站,為了品質建議還是讓他大一點,但如果你還想要 PageSpeed 的高分,又不想要圖片縮太小導致品質差,那你要怎麼選擇呢?要馬兒好又要馬兒不吃草。

真的需要極度注意的問題有『減少伺服器回應時間』,若這個不合格就是擺明你網頁伺服器回應的速度太慢了。要加速網站除了網站的圖可能需要壓縮外,還有你伺服器也要快,伺服器不快,圖片再小也是枉然。
而瀏覽器中 DOMContentLoaded 數值也是很重要,數值越低,越低的數值代表越快能看到網站整個框架,雖然圖片可能還在載入不過至少不會是完全的白畫面讓人等待。
還有一些細節影響著 PageSpeed 分數。不過結論還是要強調分數僅供參考不要沈迷於其中, 人生會過得快樂一些。
在〈Google PageSpeed 分數害死人〉中有 1 則留言